First, let’s look at the floating screen.
The character’s face moves in the direction the mouse moves.
Isn’t it so cute?

Then, shall we install it?
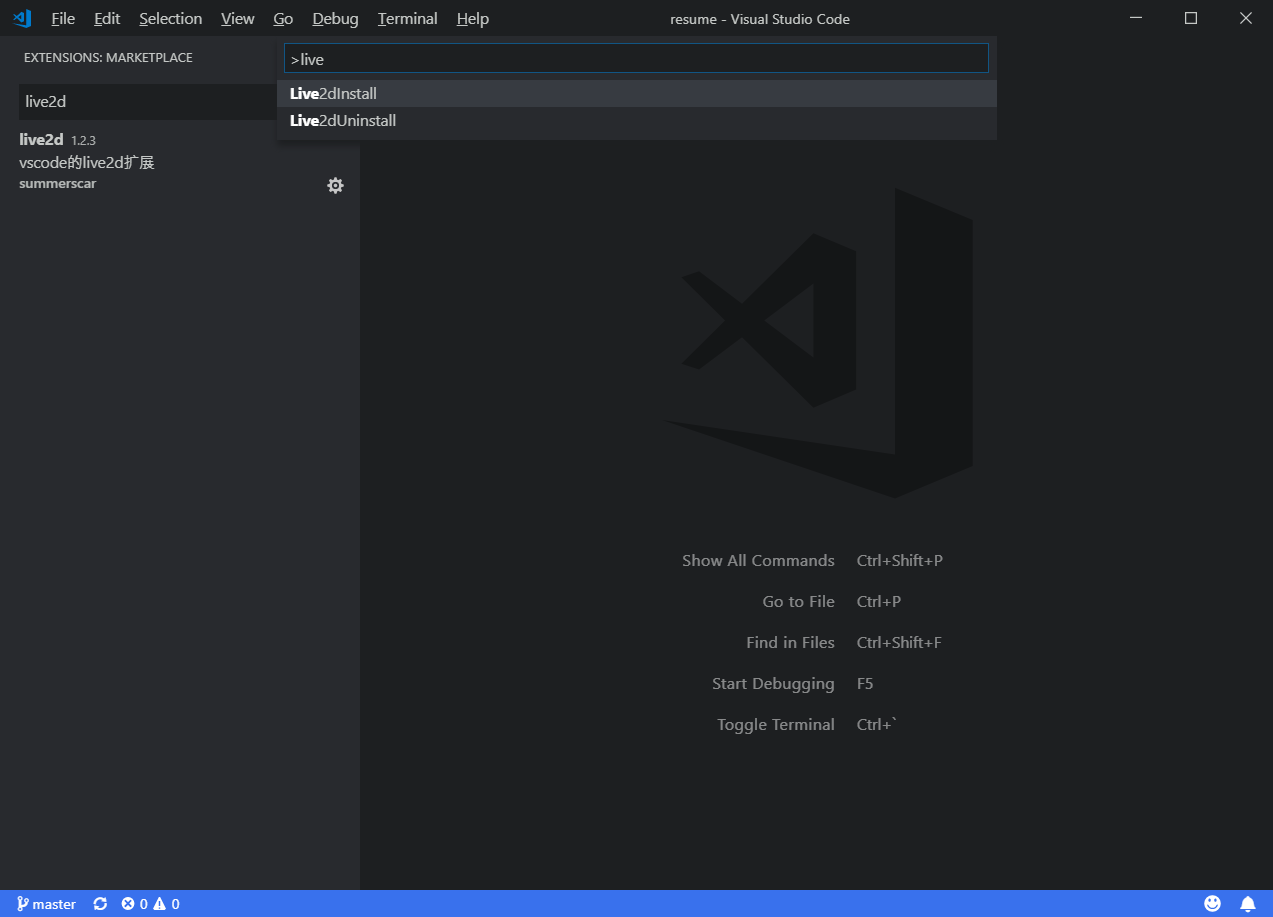
First, search for and install live2d from the extension.
And if you redo it, nothing comes out. -_-;

Press F1 or Ctrl+Shit+P and do live2d install. Then run VSCode again.
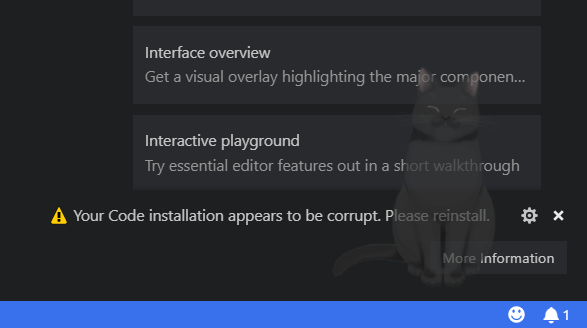
Then the cat comes out at the bottom left.

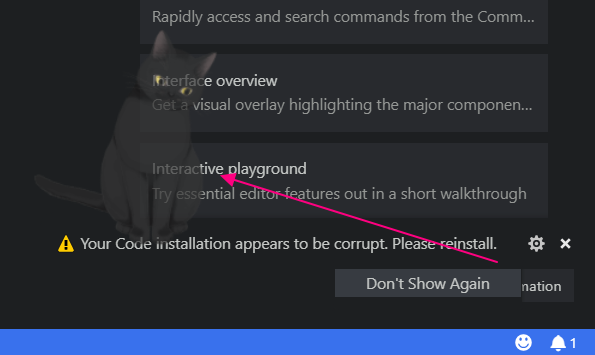
And, the warning that comes out… To disregard the spray, move the cat slightly and press the gear button.

Then click on’Don’t Show Again’.
We can’t be satisfied with cats. We look for other characters.
https://github.com/summerscar/live2dDemo
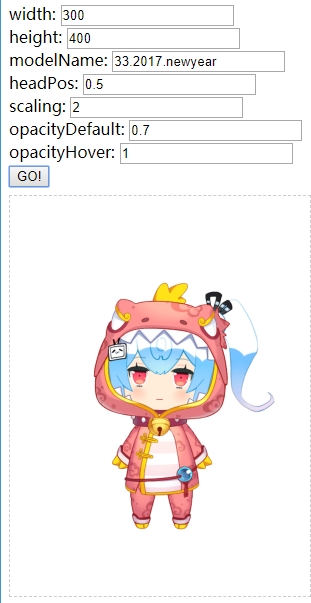
Just go to the address above and look at it and select a character.
And you can test the character at the address below.
http://summerscar.me/live2dDemo/

I used the character above to mark it.
How to set it is a bit annoying.
Select File> Preferences> Settings or enter the settings screen with Ctrl+,.
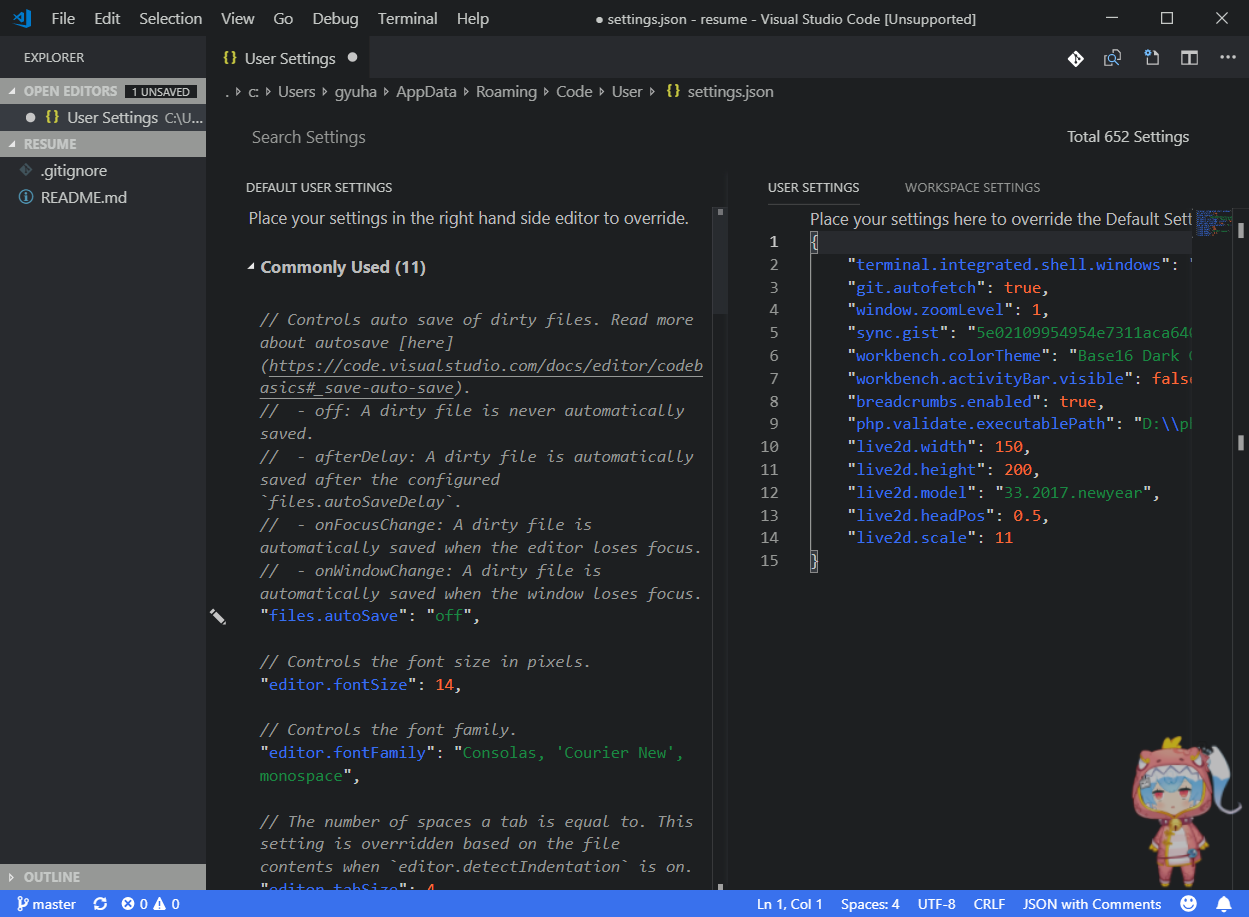
Search for Live2d, enter it manually, or press the {} button on the top left to put the code.
In the case of me, I tried reducing the size in half from the above default value.
{
"live2d.width": 150,
"live2d.height": 200,
"live2d.model": "33.2017.newyear",
"live2d.headPos": 0.5,
"live2d.scale": 1
}
However, modifications are not immediately applied.
You have to press F1 or Ctrl+Shit+P again and do live2d uninstall and do live2d install again.
exactly!!! It must be erased and reinstalled for it to take effect.
The results are below.

Really… pretty? Hahaha